:quality(75)/Anh_dai_dien_c77c612d0c.jpg)
Heatmap là gì? Khám phá công cụ giúp hiểu rõ hành vi khách hàng, tối ưu hóa trải nghiệm người dùng
Heatmap là gì và tại sao nó lại trở thành công cụ không thể thiếu của những người làm Marketing? Hãy cùng FPT Shop khám phá cách bản đồ nhiệt giúp bạn hiểu rõ từng hành động của khách hàng trên website, từ đó tối ưu hóa trải nghiệm người dùng và tăng tỷ lệ chuyển đổi.
Hiện nay, việc nắm bắt và phân tích hành vi khách hàng trên môi trường trực tuyến là một yếu tố quan trọng để thành công trong các chiến dịch Marketing. Trong bối cảnh này, nhiều người quan tâm đến câu hỏi "Heatmap là gì?". Heatmap được biết đến là một công cụ hữu ích, không chỉ phản ánh chính xác những khu vực thu hút sự chú ý của người dùng, mà còn chỉ ra cách thức họ tương tác trên từng trang web. Điều này giúp các nhà quản lý trang web và chuyên gia Marketing có thể đưa ra những chiến lược cải thiện hiệu quả và tăng cường sự tương tác với khách hàng.
Tổng quan về heatmap

Heatmap là gì?
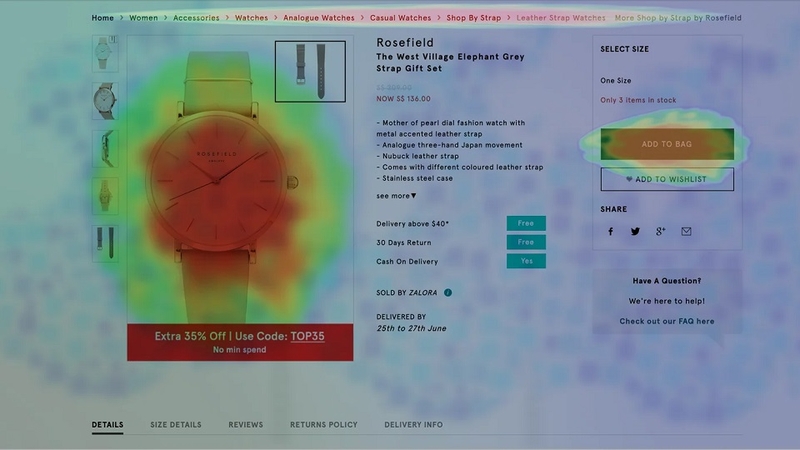
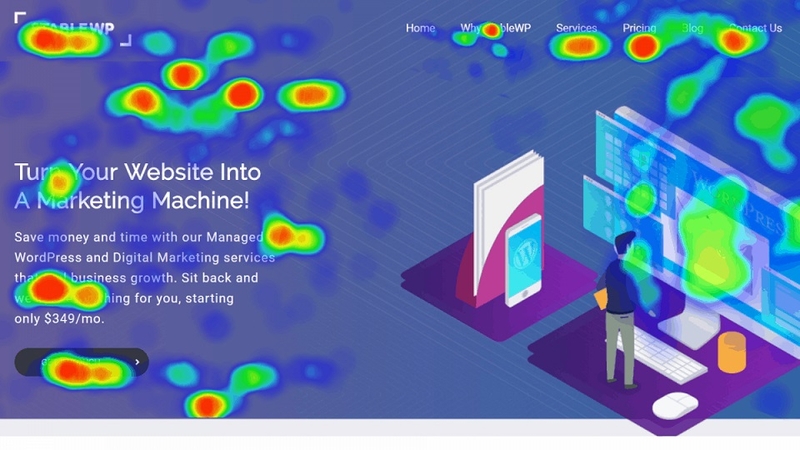
Heatmap là gì? Heatmap, hay còn được gọi là bản đồ nhiệt, là một công cụ phân tích trực quan mạnh mẽ, thường được sử dụng để nắm bắt và hiểu rõ hành vi người dùng trên các website. Công cụ này cung cấp một cái nhìn trực quan về các khu vực trên trang web mà người dùng tương tác nhiều nhất qua màu sắc biểu thị mức độ nóng lạnh - các vùng màu nóng chỉ ra hoạt động cao, trong khi các vùng màu lạnh thể hiện ít hoạt động hơn.
Heatmap dùng để làm gì?
Thông qua việc phân tích dữ liệu thu thập được, heatmap cho phép chủ sở hữu trang web xác định được những nội dung thu hút sự chú ý nhất, đồng thời chỉ ra những phần quan trọng nhưng lại không được người dùng quan tâm. Nó cũng giúp hiển thị hành động của người dùng như việc nhấp chuột, cuộn trang hay bỏ qua các phần nhất định của trang.
Sử dụng thông tin này, các nhà phát triển và nhà tiếp thị có thể điều chỉnh và tối ưu hóa trang web để phù hợp hơn với nhu cầu và kỳ vọng của người dùng, từ đó hỗ trợ việc tăng tỷ lệ chuyển đổi, giảm tỷ lệ thoát trang và thúc đẩy doanh số bán hàng.
Cách đọc và phân tích bản đồ heatmap

Sau khi tìm hiểu heatmap là gì qua nội dung trên, chúng ta cần nắm được phương pháp đọc và phân tích loại biểu đồ này một cách hiệu quả. Heatmap không chỉ giúp trực quan hóa dữ liệu mà còn cho phép nhận diện nhanh chóng các mẫu hình, xu hướng và điểm bất thường trong tập dữ liệu lớn. Cách đọc heatmap tương đối đơn giản nhưng cung cấp cái nhìn sâu sắc về các khu vực thu hút sự chú ý trên website. Sau đây là hướng dẫn cơ bản để đọc heatmap:
- Màu sắc nóng (đỏ, cam, vàng): Những màu này chỉ ra sự tương tác mạnh từ người dùng. Màu càng nóng và đậm thể hiện mức độ tương tác càng cao, biểu thị những khu vực hấp dẫn nhiều sự chú ý và hoạt động từ người truy cập.
- Màu sắc lạnh (xanh dương, xanh lá, xanh nhạt): Trái ngược với màu nóng, các màu lạnh thể hiện sự tương tác ít hơn. Những vùng này ít thu hút sự quan tâm, hoặc bị người dùng bỏ qua.
Khi quan sát heatmap, bạn không chỉ nhận ra khu vực nào là tâm điểm của trang, mà còn có thể phát hiện được các khu vực có thể cần được cải thiện để tăng cường tương tác. Thông tin này cho phép người quản lý website cùng các chuyên gia Marketing phát triển chiến lược nội dung và thiết kế web, tối ưu hóa trải nghiệm người dùng và kêu gọi hành động một cách hiệu quả hơn, nhằm đạt được các mục tiêu như tăng tỷ lệ chuyển đổi, giảm tỷ lệ thoát và nâng cao doanh số bán hàng.
Phân loại các dạng heatmap và ứng dụng

Bạn đã hiểu rõ heatmap là gì và các khái niệm cơ bản, chúng ta sẽ đi sâu vào các dạng heatmap phổ biến cùng ứng dụng thực tế của chúng. Việc phân loại này sẽ giúp bạn lựa chọn đúng loại heatmap phù hợp với mục đích phân tích và đặc điểm dữ liệu của mình. Có ba loại heatmap chính, mỗi loại phục vụ một mục đích khác nhau trong việc phân tích hiệu suất và tương tác người dùng trên trang web.
Click heatmap
Click heatmap là loại bản đồ nhiệt được sử dụng rộng rãi nhất, nó cho thấy những khu vực trên trang web mà người dùng đã nhấp vào. Loại heatmap này cung cấp cái nhìn chi tiết về cách thức người dùng tương tác với các thành phần trên trang, từ đó giúp nhận diện các vấn đề về điều hướng hoặc thiết kế. Thông qua đó, người quản lý có thể tối ưu hóa các nút bấm, liên kết và các yếu tố giao diện khác để cải thiện trải nghiệm người dùng.
Mouse cursor heatmap
Loại heatmap này theo dõi chuyển động của con trỏ chuột trên trang, giúp xác định các khu vực mà người dùng dành nhiều thời gian để quan sát. Những thông tin từ mouse cursor heatmap cho thấy những phần nội dung nào thu hút sự chú ý của người dùng, điều này hỗ trợ trong việc tối ưu các yếu tố thiết kế web để nâng cao khả năng thu hút và giữ chân khách truy cập.
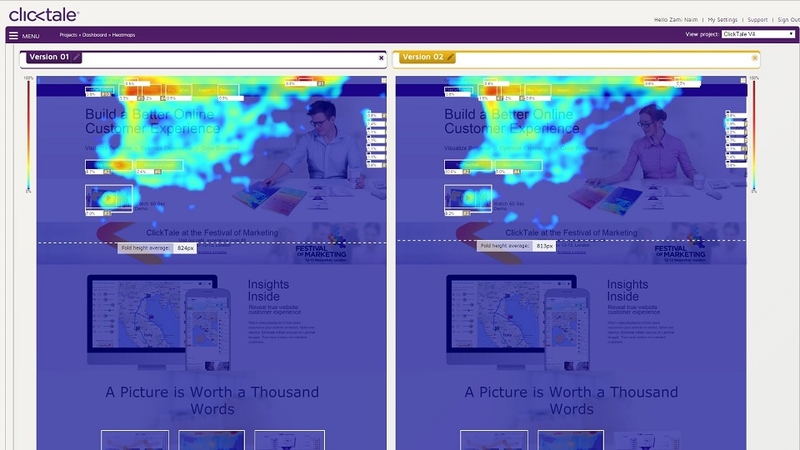
Scroll heatmap
Scroll heatmap cung cấp dữ liệu về mức độ cuộn trang của người dùng, cho biết được những phần nội dung mà người dùng dừng lại lâu hơn và những phần nào được bỏ qua nhanh chóng. Bản đồ nhiệt cuộn trang giúp nhà quản lý hiểu được cách nội dung được hiển thị trên các thiết bị khác nhau, từ đó có thể điều chỉnh để đảm bảo rằng thông tin quan trọng không bị người dùng lướt qua mà không chú ý.
Việc sử dụng kết hợp các loại heatmap này sẽ giúp tối ưu hóa hiệu quả trang web, từ việc cải thiện điều hướng đến việc nâng cao trải nghiệm người dùng, góp phần tăng tỷ lệ chuyển đổi và thành công của chiến dịch Marketing trực tuyến.
Các tính năng nổi bật của heatmap

Heatmap cung cấp nhiều tính năng giúp nhà phân tích và nhà tiếp thị hiểu rõ hành vi của người dùng trên website, từ đó tối ưu hóa trải nghiệm người dùng và tăng cường hiệu quả kinh doanh trực tuyến. Dưới đây là một số tính năng chính của heatmap:
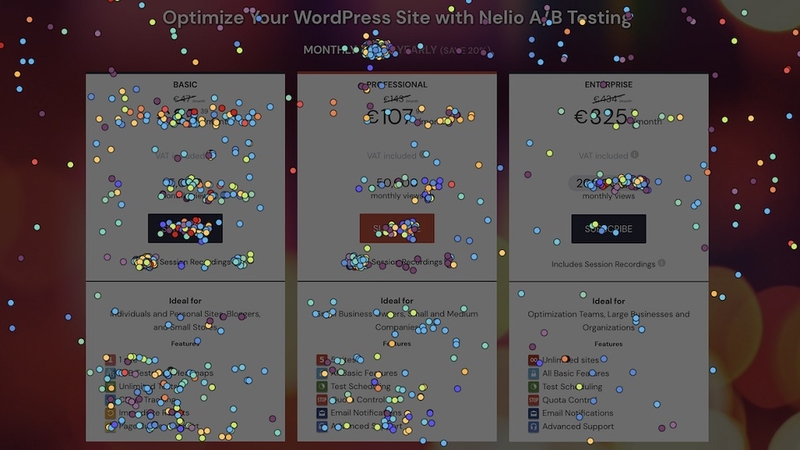
- Confetti heatmap: Tính năng này cho phép người dùng xem cách khách truy cập tương tác với website hoặc mạng xã hội, phân tích theo từng nguồn truy cập như trực tiếp, qua tìm kiếm hay qua các chiến dịch. Điều này giúp hiểu được nguồn giao thông nào hiệu quả nhất, từ đó điều chỉnh chiến lược Marketing.
- Attention heatmap: Đây là phiên bản nâng cấp của confetti heatmap, kết hợp các yếu tố như thời gian xem, độ sâu cuộn trang và độ phân giải màn hình. Tính năng này giúp phân tích kỹ lưỡng hơn các khu vực trên trang web mà người dùng dành nhiều thời gian nhất.
- Form analytics: Heatmap cũng giúp phân tích lý do vì sao người dùng không hoàn thành các form đăng ký, từ đó cải tiến giao diện để tăng tỷ lệ hoàn tất.
- Track funnel và conversion funnel: Các tính năng này phân tích quá trình người dùng di chuyển qua các giai đoạn khác nhau của funnel bán hàng, giúp nhận diện điểm rơi mà người dùng bỏ cuộc, từ đó tối ưu hóa các bước trong funnel.
- Session recording: Ghi lại hoạt động của người dùng trên website, cho phép theo dõi chi tiết từng thao tác để phân tích hành vi khách hàng một cách tổng quan.
- Traffic segmentation: Phân loại lưu lượng truy cập dựa trên đặc điểm như kênh, vị trí địa lý, công nghệ sử dụng và số lượt xem, giúp nhà phân tích hiểu rõ hơn về đối tượng khách hàng mục tiêu.
- Visitor poll và survey: Các công cụ này giúp thu thập phản hồi trực tiếp từ người dùng thông qua bình chọn hoặc khảo sát, là cơ sở để cải tiến nội dung và dịch vụ.
- Live chat: Tăng cơ hội chốt đơn và tư vấn khách hàng kịp thời thông qua tính năng trò chuyện trực tiếp, giúp cải thiện sự hài lòng và tương tác của khách hàng.
- Real-time heatmap: Phân tích hành vi người dùng ngay lập tức khi họ đang truy cập trang web, cho phép nhận thức nhanh các thay đổi về tương tác và ứng phó kịp thời.
- A/B testing: Hỗ trợ việc thử nghiệm các biến thể của trang web để xác định phiên bản nào hiệu quả hơn, góp phần vào việc đưa ra quyết định tối ưu hóa dựa trên dữ liệu.
Các tính năng này giúp heatmap trở thành công cụ không thể thiếu trong việc phân tích và hiểu biết sâu sắc hành vi người dùng, từ đó tạo điều kiện cho các nhà tiếp thị và nhà phát triển web đưa ra các quyết định chính xác hơn, nhằm tối ưu hóa hiệu quả kinh doanh trực tuyến.
Sử dụng heatmap có cần thiết không?
Việc sử dụng heatmap là rất cần thiết khi phát triển và quản lý các website. Heatmap cung cấp cái nhìn sâu sắc về cách thức tương tác của người dùng với website, từ đó giúp bạn hiểu rõ họ đang tìm kiếm thông tin gì, những nội dung nào thu hút sự quan tâm và các nguyên nhân khiến họ rời bỏ trang. Bằng cách phân tích các thông tin này, bạn có thể thực hiện các thay đổi cần thiết để cải thiện trải nghiệm người dùng, từ đó giảm tỷ lệ thoát trang và tăng tỷ lệ chuyển đổi, góp phần tạo dựng sự thành công lâu dài cho website.
Ưu và nhược điểm của heatmap
Heatmap hiển thị lượng lớn dữ liệu một cách trực quan và dễ hiểu, giúp xác định các khu vực thu hút hoặc bị bỏ qua trên trang web. Công cụ này cho phép theo dõi hành vi người dùng qua thời gian, phát hiện các mẫu hành vi để cải thiện các trang hiện tại và tương lai, tối ưu hóa nội dung và tăng cường sự hấp dẫn của trang web.
Mặt trái của heatmap bao gồm sự phụ thuộc vào kích thước thiết bị và trình duyệt, có thể làm sai lệch dữ liệu. Đồng thời, một số loại heatmap yêu cầu lượng truy cập lớn để phân tích hiệu quả, và không phải lúc nào cũng cung cấp đủ thông tin để đưa ra quyết định kinh doanh chính xác. Heatmap thường cần kết hợp với các phân tích định lượng khác để có được cái nhìn toàn diện hơn về hành vi người dùng.
Ứng dụng heatmap trong phân tích và tối ưu hóa website

Heatmap là công cụ hữu ích giúp phân tích hành vi người dùng trên các trang web, đặc biệt là trang chủ và landing page, thông qua việc theo dõi lượng click và mức độ tương tác. Công cụ này cũng hỗ trợ đánh giá hiệu suất các trang có lượt xem cao để nhận diện những yếu tố thành công, đồng thời xác định những vấn đề cần cải thiện trên các trang kém hiệu quả. Với các trang mới, heatmap cung cấp dữ liệu sơ bộ giá trị. Thêm vào đó, thay đổi và đo lường hiệu ứng của các Call To Action cũng là một cách hiệu quả để tối ưu hóa trải nghiệm người dùng và nâng cao hiệu suất của trang web.
Tạm kết
Hy vọng qua bài viết này, bạn đã hiểu rõ heatmap là gì và tầm quan trọng của nó trong việc phân tích hành vi người dùng để tối ưu hóa website. Dù còn một số hạn chế, heatmap vẫn là công cụ đắc lực giúp nâng cao hiệu quả kinh doanh trực tuyến, đáng để các nhà phát triển và tiếp thị ứng dụng rộng rãi.
Nếu bạn đang tìm kiếm một giải pháp giải trí tuyệt vời cho gia đình, đừng bỏ qua cơ hội sở hữu máy chiếu tiện lợi và chất lượng cao tại FPT Shop. Click vào liên kết dưới đây để khám phá các mẫu máy chiếu mới nhất và nhận những ưu đãi độc quyền ngay hôm nay!
Xem thêm:
- Quy trình phát triển phần mềm có những giai đoạn nào? Chi tiết ra sao? Có điều gì cần lưu ý không?
- Redux là gì? Mách bạn cách sử dụng Redux hiệu quả để nâng cao chất lượng công việc